Un meilleur système de workflow pour vos applications
Avant d’être un outil pour créer un site web ou une applicaton mobile, Apiloop est une plateforme qui permet de créer un projet avec une stack technique professionnelle et évolutive. Certes vous ne glissez/déposez pas des éléments dans un carré blanc, mais vous pouvez modéliser vos données et les stocker de manière structurée, vous disposez d’une API REST pour les requêter ainsi que d’un système de workflow avancé qui permet de décrire vos cas d’utilisations.
Voilà pourquoi, nous ne pouvons être comparés aux website builders du marché !!! qui restent de très bons outils au demeurant, mais différents :)
Lorsque l’on veut construire une maison on peut le faire soi-même, en commander une sur catalogue ou bien faire appel à un architecte qui fera une maison unique. Pour un site web ou une application mobile c’est la même chose.
Trêve de blabla, voici les quelques nouveautés que nous sommes fiers de vous présenter :
Nouveau site internet
Vous avez pu découvrir notre nouveau site qui se veut plus clair et plus aéré. La peinture est encore fraîche mais nous espérons que vous l’appréciez. Il est toujours accessible via : https://www.apiloop.io. Et la console est désormais accessible via https://console.apiloop.io car à notre sens, elle doit rester indépendante de tous les contenus éditoriaux afin de vous faciliter le travail.
Console simplifiée
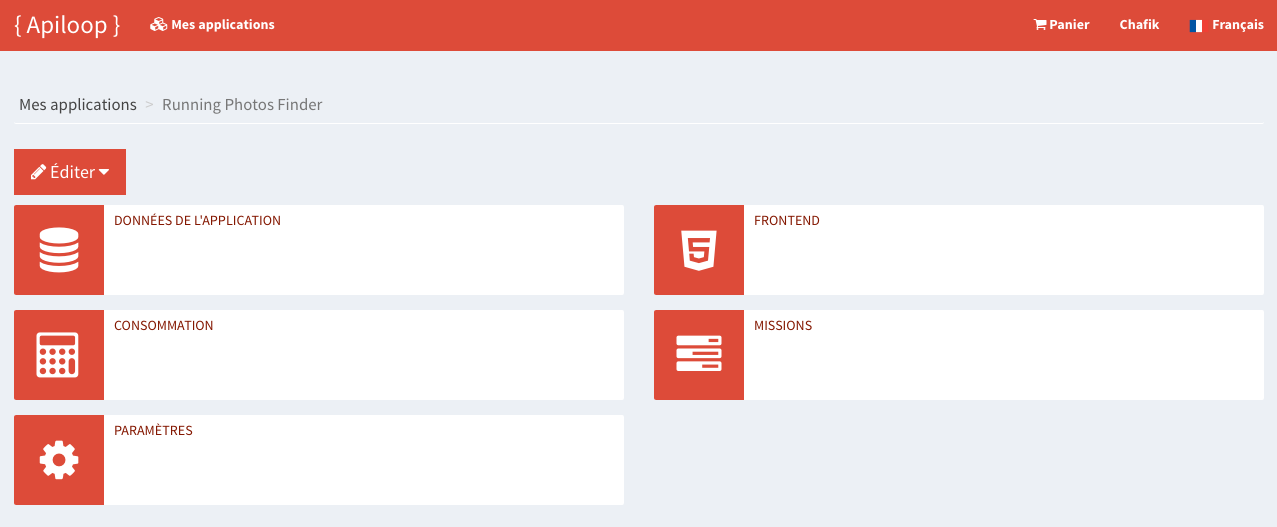
Comme vous avez pu le constater, la console a été simplifiée et principalement l’écran de détail d’une application. Maintenant chaque rubrique est bien distinguée et vous permet d’afficher le contenu sur tout l’espace disponible à l’écran.

Nous espérons que vous trouverez vite vos marques, et surtout n’hésitez pas à nous faire toute remarque.
Workflow simplifié
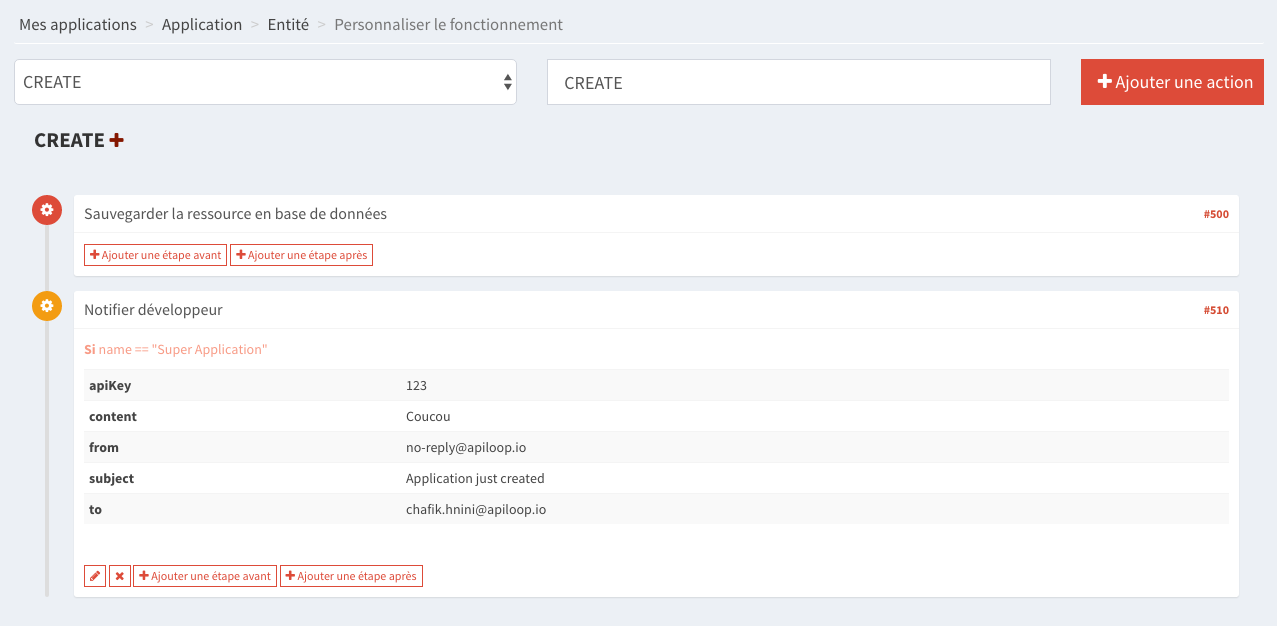
Jusqu’à présent vous pouviez définir des étapes pour des actions core : créer, lister, supprimer, activer…
Grande nouveauté : vous pouvez à présent définir des workflows pour vos propres actions : démarrer, envoyer, payer… Bref ce qui vous correspond. Et dans votre frontend vous avez juste
à invoquer le workflow avec la bonne action pour lancer la machine !
=> Mes applications > Application > Données de mon application > Personnaliser le fonctionnement

Documentation Swagger
Pour les plus techniques d’entre vous, nous avons ouvert l’accès à la documentation de notre API. N’hésitez pas à y jeter un oeil et la tester avec l’outil de votre choix.
Consommation en temps réel
Vous chiffrez à la requête mais je ne vois pas la consommation de mon application
Cela appartient désormais au passé. Dans la page de détail de votre application, retrouvez la section Consommation qui vous permet de suivre en temps réel les requêtes effectuées sur votre application afin de maîtriser plus facilement vos coûts.
Le frontend de votre choix
Nous avons opté pour le trio Bootstrap/AngularJS/Ionic pour le frontent généré et certains d’entre vous nous ont fait remarquer à juste titre qu’il n’y avait pas que ces technologies dans la vie.
Sachez que vous n’êtes pas forcés d’utiliser le frontend généré automatiquement. Vous pouvez très bien créer votre propre frontend de A à Z avec les technos de votre choix, versionné sur votre propre gestionnaire de sources et hébergé sur vos propres serveurs.
Vous utiliserez alors simplement la puissance d’Apiloop en tant que backend :)
Comme d’habitude nous restons à votre écoute, n’hésitez pas à nous contacter pour toute question.
Chafik